Le feedback immédiat
Une histoire d'engagement utilisateur
Premier article d'une série comparative entre l’UX des premiers jeux-vidéos et celle des applications modernes.
En 1972, dans une salle d'arcade de Californie, un son distinctif retentit : "pong". Ce simple bip, accompagnant le rebond d'un pixel blanc, marque le début d'une révolution dans l'interaction homme-machine. Nolan Bushnell (fondateur d’Atari) et Al Alcorn, les créateurs de Pong, venaient d'inventer bien plus qu'un jeu – ils posaient les bases du feedback instantané moderne, et marquaient le début d’une relation toujours, et même plus que jamais, étroite entre les utilisateurs et les machines.
🕹️ La leçon des jeux d’arcade : chaque action mérite une réaction
Les premiers game designers ont rapidement compris une vérité fondamentale : le cerveau humain raffole des retours immédiats. Quand Space Invaders (Taito, 1978) fait accélérer sa musique au fur et à mesure que les aliens descendent, ce n'est pas juste pour le style – c'est une information critique sur l'état du jeu. Tomohiro Nishikado, son créateur, transforme l'urgence en mélodie.
Sentiment d’urgence généré par l’accélération des mouvements de sprites et des sons. Un exemple fondateur d’engagement utilisateur par le feedback (video prise en jouant d’une main, filmant de l’autre, désolé pour la qualité)
« Dans les jeux d’arcade, chaque milliseconde compte. Le joueur doit sentir instantanément l’impact de ses actions. »
Pac-Man (1980) illustre aussi cette approche. Quand le joueur mange un Power up, le jeu répond avec un "wakka wakka" sonore et des fantômes bleus qui fuient. Ce feedback instantané encourage le joueur à continuer ses efforts.
Enfin, ce lien direct entre l'action et la réaction (positive ou négative) crée un sentiment de contrôle et d'accomplissement chez le joueur… surtout quand il gagne 😉.
Les fondamentaux du feedback immédiat dans le jeu vidéo :
Les premiers jeux et notamment ceux d'arcade avaient un objectif simple : capturer l'attention du joueur dès les premières secondes pour le garder investi, en le guidant sans manuel ni instructions détaillées. Pour cela, chaque action effectuée par le joueur était accompagnée de feedbacks immédiats.
Cette interaction nouvelle entre le joueur et la machine, n’a cessé d’évoluer au fil du temps, avec des bornes d’arcade de plus en plus sophistiquées, puis en rejoignant nos foyers avec les consoles de jeu.
Ce lien continue d'être tissé aujourd'hui grâce à la richesse visuelle et sonore des jeux, permise par les avancées technologiques, et avec des dispositifs hardware innovants comme les manettes haptiques de la PS5 ou les casques VR (Occulus, PSVR…). Même si concernant ce dernier point les premières expérimentations “grand” public datent des années 90 avec le Virtual Boy de Nintendo.
Les 4 composantes du feedback dans les premiers jeux vidéos :
Visuelle : Flash lumineux, explosions, changements de couleur ou de sprites (images clés des différents états d’un élément du jeu), animations, transparence.
Sonore : Bips, mélodies, bruitages, modulation du rythme, certains jeux ont même basé leur gameplay principalement sur le feedback sonore comme par exemple le synesthésique REZ* (2001, Tetsuya Mizuguchi).
Tactile : Assez limité dans les premiers jeux d’arcade (vibration du stick dans les simulateurs de course comme Fonz de Sega la première borne équipée de vibration), réactivité calée sur la pression des boutons du premier Street Fighter…), cela s’est généralisé plus tard avec les premiers contrôleurs de jeu haptique comme celui de la N64 (avec l’ajout du Rumble Pack).
Temporelle : Réponse instantanée, pas de latence ou très brève pour hiérarchiser les actions (dans PacMan, les déplacements du héros se font en 3 frames soit environ 50ms ce qui est très rapide, mais lorsqu’il mange une pastille simple il fait une pause de 1 frame tandis qu’il en fait une de 3 frames lorsqu’il mange une pastille power up).
Ces moyens d’actions pour générer du feedback immédiat auprès de l’utilisateur créent un lien fort entre l’utilisateur et le dispositif. Ils font appel à des ressorts cognitifs faisant l’objet de différentes études, dont nous allons parler ensuite.
« * : Si on dissèque ce jeu (REZ) pour n’en garder que la substance, on s’aperçoit qu’il est basé sur le call and response. Par exemple si (le joueur) fait une action, cela équivaut au call. À ce moment-là, la réponse revient par le son et l’image. C’est là qu’il faut saisir notre chance : plutôt que de donner au joueur ce qu’il attend par instinct, c’est le moment de lui donner de l’émotion. Si on choisit de lui donner une émotion agréable, la répétition du signal et de la réponse entraîne une séquence de plus en plus agréable. »
🧠 Analyse cognitive de l'engagement
Cette approche plutôt intuitive des pionniers du jeu vidéo trouve son écho dans la recherche en psychologie cognitive notamment à travers ces différents travaux :
La Théorie du Flow de Mihaly Csikszentmihalyi : Décrit cet état de concentration optimale dans lequel les individus perdent la notion du temps, souvent obtenu par des feedbacks constants et clairs. le feedback immédiat contribue à créer un état de flow en permettant aux utilisateurs de ressentir une maîtrise et une progression continue.
Source : Flow: The Psychology of Optimal Experience (1990)Le conditionnement opérant de Skinner : Un retour instantané renforce le comportement désiré.
Source : The Behavior of Organisms: An Experimental Analysis (1938) de B.F. Skinner, et ses études ultérieures sur le conditionnement opérant.Le sous-critère de feedback immédiat dans les critères ergonomiques de Bastien et Scapin : La qualité et la rapidité du feedback va influer sur la confiance et la satisfaction de l’utilisateur. Le feedback immédiat apporte aux utilisateurs une meilleure compréhension du fonctionnement du système.
Source : Ergonomic Criteria for the Evaluation of Human-Computer interfaces (1993) de J.M Christian Bastien et Dominique L. ScapinLes heuristiques de l'utilisabilité de Jakob Nielsen : Le système doit toujours tenir informé l’utilisateur de ce qui se passe et où il se situe dans le parcours. Un feedback est donné, il est explicite, approprié et immédiat. L’utilisateur doit ainsi comprendre intuitivement ce qui se passe sans se poser de questions, cela passe par :
La visibilité de l'état du système : L'utilisateur doit toujours savoir où il en est
Le retour d'information : Les actions doivent avoir des conséquences visibles
Le délai de réponse : 3 seuils sont à retenir, 0.1 seconde : limite pour que l'utilisateur ressente une réponse comme "instantanée", 1 seconde : limite pour que le flux de pensée de l'utilisateur reste ininterrompu et 10 secondes : limite d'attention avant que l'utilisateur ne se déconcentre complètement
Source : 10 Usability Heuristics for User Interface Design (1995) de Jakob Nielsen
Les créateurs de Galaga (Namco, 1981) l'avaient bien compris. Quand le joueur détruit un ennemi, le vaisseau explose dans un fracas sonore et lumineux. Cette réaction immédiate et saisissante ancre l'action du joueur dans son esprit, le motivant à enchaîner les tirs.
Lorsque les utilisateurs savent instantanément si leurs actions sont réussies, ils se sentent en contrôle et sont plus susceptibles de continuer à utiliser l'application. Ce concept, utilisé dans les salles d'arcade pour prolonger les sessions de jeu, est aujourd'hui exploité pour maximiser l'engagement utilisateur (et l’agentivité) :
L’illusion de Maîtrise : Dans les jeux d'arcade, un bon feedback donnait l'impression que le joueur maîtrisait le jeu. En UX aussi, fournir un feedback rapide et clair après chaque action renforce cette même illusion de contrôle.
Réduction de l’Anxiété Utilisateur : Un feedback visuel ou sonore rassure l'utilisateur en confirmant que son action est prise en compte, ce qui réduit l’incertitude.
Cet état de Flow particulier qui se créé en jouant et atteint son paroxysme notamment avec les Danmakus (ou manic shooters), évolution naturelle des premiers shmups (shoot them up) comportant un niveau de difficulté et de complexité à l’écran poussé à l’extrême (voir illustration).
Ainsi, les interactions générées entre l’utilisateur et le système par le feedback immédiat créent une relation cognitive pouvant générer des émotions multiples : plaisir, satisfaction, excitation, confiance, frustration, tension…
Il est intéressant de noter que cet effet d’entrainement et de captation de l’attention est devenu aujourd’hui un enjeu crucial pour beaucoup d’acteurs du numérique, avec des intentions moins louables que le simple plaisir du joueur.
📱 Des salles d'arcade à nos mobiles
Le feedback immédiat est également un critère important en design UX, notamment pour les applications mobiles. Il permet aux utilisateurs de comprendre si leurs actions ont eu l'effet escompté, de savoir s’ils avancent correctement ou de corriger leurs erreurs en temps réel.
L’information est fournie de façon contextuelle et à la demande, dans une réponse immédiate qui permet à l’utilisateur d’agir et rester dans son parcours (dans son état de flow).
C’est également un facteur prioritaire à prendre en compte dans un contexte où les conditions d’utilisation peuvent être dégradées (sur mobile en extérieur par exemple) et où il est donc impératif de transmettre les actions en cours de façon explicite et instantanée.
De plus, tout comme les premiers jeux devaient faire comprendre le gameplay au joueur sans aide ou accompagnement extérieur, les sites et applications doivent être utilisables facilement, voire intuitivement par leurs utilisateurs (faciliter l’apprentissage interne).
Exemples d’utilisation de feedback immédiat dans les apps :
Les boutons “like” réseaux sociaux (X, Facebook….) : Lorsque vous appuyez sur “J'aime”, une micro-animation du cœur apparaît en quelques millisecondes, renforçant la satisfaction instantanée de l’action. Cette animation engage et satisfait l’utilisateur, de la même manière qu'un multiplicateur de score/combo apparait dans un shooter ou un jeu de combat par exemple.
Les animations de "pull-to-refresh" d'iOS : Cette façon de rafraichir le contenu avec un swipe vertical du haut vers le bas, qui peut d’ailleurs rappeler un geste similaire avec les machines à sous de casino lorsque l’on abaisse le levier pour relancer la partie.
Les haptics d'iOS : ces actions tactiles accompagnées de vibrations subtiles qui se font sentir lorsque par exemple on effectue un tap long sur une icône d’application pour afficher le menu contextuel. Cela peut également être une vibration ressentie lorsque l’on valide une action ou des vibrations continues lors d’une alarme ou un appel en mode silencieux. Ces vibrations qui peuvent parfois rappeler nos premières manettes PlayStation (face à Psycho Mantis dans Metal Gear Solid par exemple)
Les claviers de messagerie instantanée : Les indicateurs de frappe dans les applications de messagerie comme iMessage, WhatsApp ou Slack sont un excellent exemple d'utilisation du feedback instantané. Dès que l'utilisateur commence à écrire, un indicateur apparaît pour montrer que l’interlocuteur est en train de répondre. Cela crée un sentiment de connexion et de conversation en temps réel.
Ce feedback est à la fois visuel, avec l'indicateur qui s'affiche, et temporel, avec une réponse quasi-immédiate.
Si nous reprenons nos 4 composantes du feedback mais cette fois-ci avec une adaptation propre au design UX (et toujours avec des exemples) :
Visuelle : Un changement de couleur, de style, une ombre ou une animation rapide confirme l’interaction lorsque vous appuyez sur un bouton ou cochez une case. Par exemple, lors de la saisie d’une adresse e-mail sur un formulaire, un symbole de “check” vert ou de “croix” rouge apparaît pour indiquer si la donnée entrée est valide (gestion temps réel des erreurs).
Sonore : Des sons brefs, comme le clic d'un bouton ou un son de validation, sont largement utilisés dans des applications telles que Messenger ou Slack.
Tactile : Les téléphones modernes intègrent des retours haptiques subtils, une vibration rapide lorsqu’un bouton est pressé ou une interaction-clé est réussie. Par exemple, un léger “ buzz” lors du scroll ou de la validation d’une action dans une app.
Temporelle : Les réponses sont immédiates ou sinon accompagnées par une micro-animation (qui ne doit pas idéalement dépasser les 300ms), sinon un indicateur de chargement est affiché. L’état de Flow peut être facilité par exemple dans les formulaires avec des champs et aides contextuelles qui apparaissent progressivement lors de la complétion.
Les différents états visuels des boutons du Design System de Dell ne vous rappellent pas les sprites de jeu vus plus haut ?
🎯 Les règles d'or du feedback immédiat en UX design
Pour une conception d’application mobile ou web, voici quelques règles applicables pour mettre en place un feedback optimal utilisant ces différentes composantes (bien sûr cela est à adapter selon les cas d’usage) :
Immédiateté : La réponse doit être instantanée (<100ms), un indicateur contextualisé doit être mis en place si le délai de réponse dépasse quelques secondes (loading).
Multimodalité : Combiner visuel, son et tactile quand cela est possible afin de créer une expérience plus riche et impactante, le tout de façon harmonieuse (When visual, auditory, and tactile feedback are in harmony — as they generally are in the physical world — the user experience is more coherent and can seem more natural. –human interface guidelines d’Apple)
Proportionnalité : L'intensité du feedback doit correspondre à l'importance de l'action (hiérarchisation des réponses).
Cohérence : Utiliser un langage de feedback uniforme dans toute l'interface (d’où l’importance de créer un design system pour les patterns UX, et non pas que pour l’UI).
Non-intrusivité : Le feedback ne doit pas interrompre l'expérience. Le “flow” doit être continu pour maintenir une expérience consistante. Cela passe par un accompagnement subtil lors du parcours de l’utilisateur dans sa tâche ou transaction, la réduction des frictions et surtout la mise en œuvre de tout ce qui permet de maintenir sa volonté à continuer l’action.
Duolingo est un autre modèle en la matière en terme de feedback immédiat réussi, associant de façon multimodale le son, les visuels animés et les vibrations, tout cela rendant l’application aussi engageante et satisfaisante qu’un jeu-vidéo !
🌟 Bonus stage
Le feedback humoristique
Le feedback renvoyé à l’utilisateur peut être drôle ou amusant, même dans un moment de tension, et participer ainsi à rendre la progression plus agréable. C’est le cas dans le jeu Ghosts’n Goblins (Capcom, 1985) où le héros se retrouve en caleçon après avoir été touché par un ennemi. Une façon de dédramatiser le fait qu’il ne lui reste plus qu’un point de vie avant de mourir.
Le “dark feedback pattern”
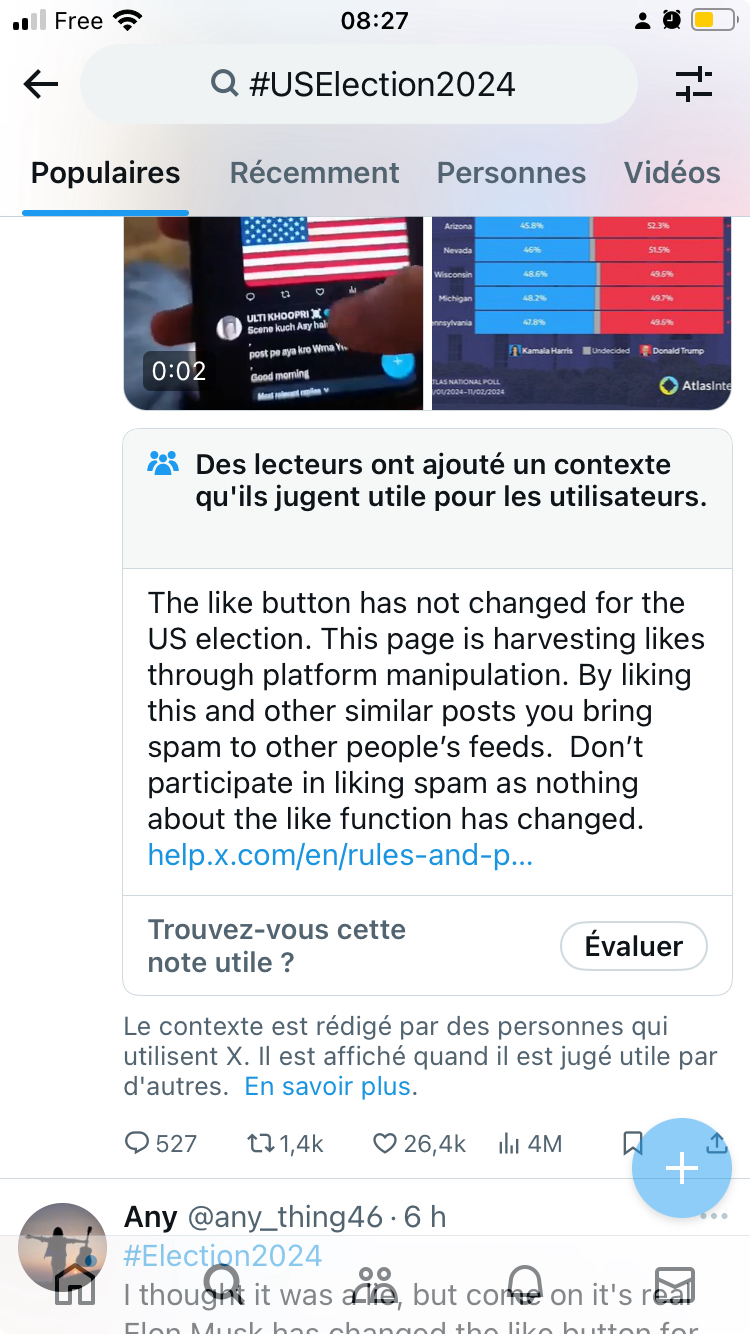
Lors de la dernière journée de campagne pour l’élection américaine de 2024, de fausses rumeurs se sont propagés sur X (ex-Twitter) faisant croire que l’animation sur le bouton “J’aime” avait été modifiée pour faire apparaitre un soutien à Trump lors de son déclenchement. Un exemple de feedback immédiat à dessein politique et polémique !
📚 Coin lecture
The Design of Everyday Things - Don Norman
Game Feel - Steve Swink
Designing with the Mind in Mind - Jeff Johnson
Persuasive Technology: Using Computers to Change What We Think and Do - B.J. Fogg
Hooked: How to Build Habit-Forming Products - Nir Eyal
The Behavior of Organisms: An Experimental Analysis - B.F. Skinner
Sur le site de UX-Republic cet intéressant article sur le feedback temporel
Pour conclure
Les jeux d'arcade ont pavé la voie du feedback immédiat en UX en créant des mécanismes de réponse qui font appel aux sens, favorisent l’engagement, et guident les actions sans imposer de friction inutile. Aujourd'hui, nous exploitons ces mêmes principes dans la conception UX pour guider les utilisateurs et leur offrir une expérience fluide, intuitive, et gratifiante.
Bien sûr, le feedback immédiat est aussi très utilisé dans la captation de l’attention, afin de retenir les utilisateurs sur les applications, notamment de réseaux sociaux, en utilisant des flux infinis de contenus attractifs à base de scroll et de micro-interactions amusantes.
Les éditeurs de jeux d’arcade avaient aussi un fonctionnement similaire en essayant de capter au maximum l’attention et l’attrait du joueur pour le jeu, afin que quand la partie s’arrête il remette le plus rapidement possible une pièce (on peut d’ailleurs se rappeler le compte à rebours implacable de l’écran de continue).
Et selon vous, quelles mécaniques ou principes issus des jeux-vidéos restent encore à adapter en UX design ?
Les salles d'arcade des années 70-80 n'étaient pas seulement des lieux de divertissement – c'étaient des laboratoires d'interaction homme-machine. Leurs leçons, apprises à coups de pièces de 1 ou 5 francs, continuent d'influencer la manière dont nous concevons et ressentons les interfaces modernes. La prochaine fois que votre téléphone vibrera pour vous rappeler de terminer une action, ayez une pensée pour ce bon vieux Pong.